qrfn : QR codes and Azure functions
generateQR codes by just passing a text in Query Parameters.

In this blog post we will see how I used QR Codes till now.
- Learn how Azure Functionscan be a lego piece in your Architecture and Business.
- No spoilers of Game of Thrones, feel free to read every part ;p
- Enable images pls.
tl;dr
- QR code.js — Quick Response Codes
- RasteriseHTML — Downloadable Image
- Read text from Query Parameter, and send QR code in Response.
Didn’t understand? Fallthrough the blog.
QR code?
I think QR code as a gateway to from the “real world” to the “internet”.
We see QR Codes being used in many ways, in movie/event tickets, in Payments, WIFI network login etc.
But what’s a blog on QR without it’s full form right?
It’s known as Quick Response Code.

We made QChain in an Experiment which was startup for a Week. We thought of an idea in 12 Hours and Executed it whole week long.
Qchain gives you hope of finding lost key by just having a QR with the useful information of the owner.
To gather customers we generated funds by Crowdfunding and started Delivering their Product after a Week.
We used to 3D print the case and Print the QR code on a Sticker Page, cut it and Paste it on the Case. We couldn’t Automate the hardware, but the Software, ofcourse I had Azure functions.
In form where people used to Pay us and Submit their information, I sent the submission to QRFn to generate their QR’s on the event(awesome r8).
Azure Functions
Azure Functions is a serverless compute service that enables you to run code on-demand without having to explicitly provision or manage infrastructure. We can Use Azure Functions to run a script or piece of code in response to a variety of events.
Azure function is easy to imagine as a Lego, a piece which helps build a building or a ship with the elephants. It can serve as crucial API to all your Stack needs when there isn’t any existing API for the same.
Also this Lego piece can be a Ship alone, Performative and you don’t need to pay till you use it (pay per execution model).
Ohkay now, Let’s get Started for QRfn
You can also use and copy paste the code from github repo as images won’t let you ;p https://github.com/heyayushh/qrfn
1. Write HTML to Respond with a Template
Requiring Stuff in “head”
- QRCode.js — To make QR code
- rasterizeHTML — To make a Image out of HTML
“body” of the HTML
The div placeholder will be holding the king of the throne( QR code here ). Screen is just a container for placeholder. Also I added A download button which executes a script named download() on click, which will download the file.
#### **Scripts**This generates a QR Code in the HTML tag.
You can read more about QRCode.js here.

convert HTML to a JS String
As we are sending client a HTML page from JS we should convert it. As the html content contains lots of ‘,”,< , the js will give errors of parsing, and either we have to use escape characters or use this code.
Mention the path and filename correctly.
In mac OS/ Linux run the command in the directory same as the HTML Page. or you can also copy-paste the console output too.
1node convertHtmlToString.js | cat >> var.txt
Now, Save the content of var.txt/output for later use.
Azure Functions
Requirements
- Azure Portal
1. Create a Function App

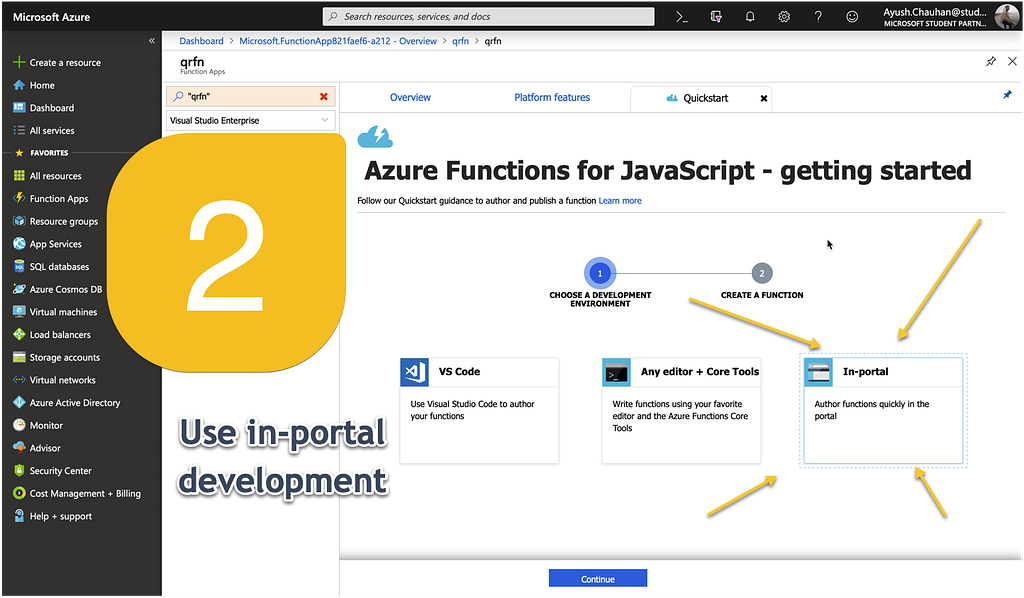
2. Use in-portal development

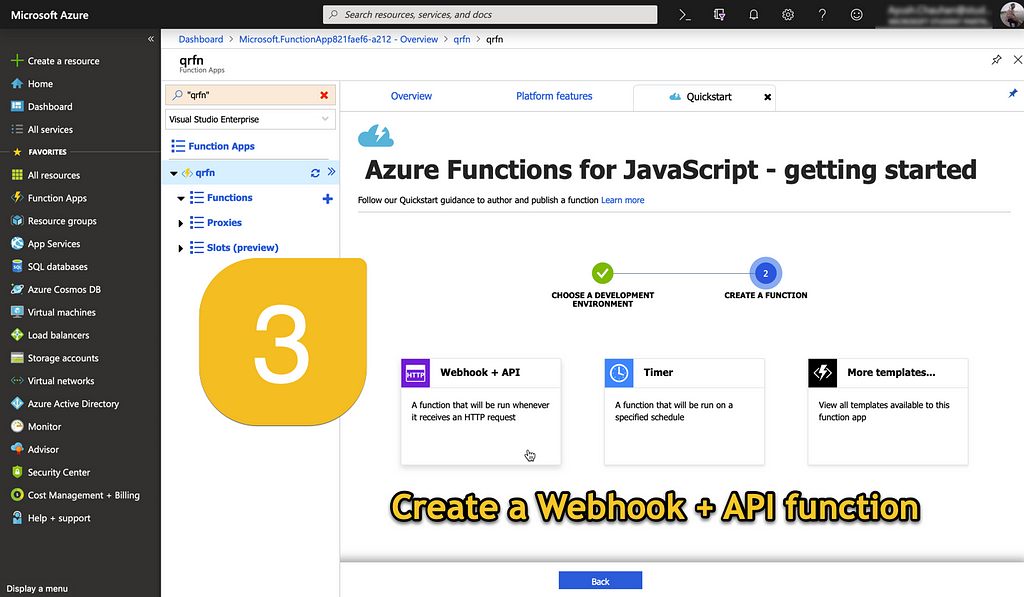
3. Create a HTTP trigger/ Webhook / API function

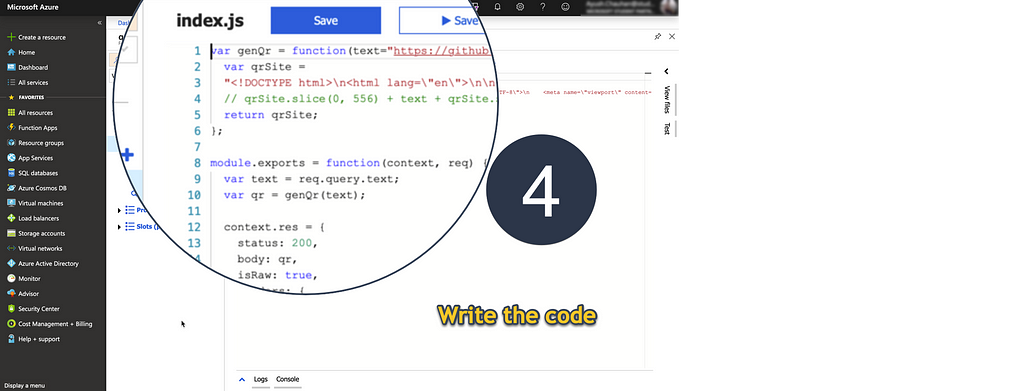
4. It’s the showtime.


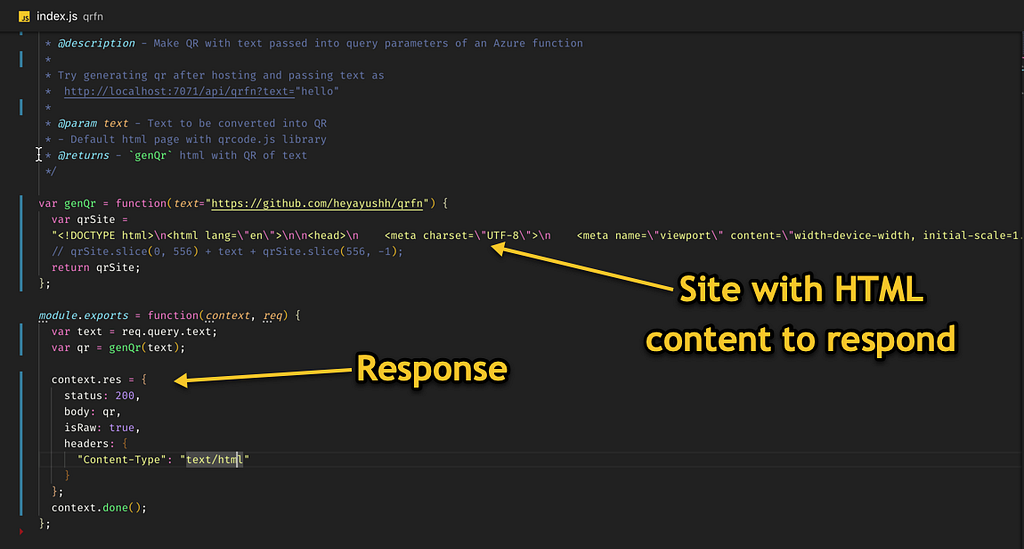
The code has so much to say, merely 10 lines.
qrSite is the variable with the html code we saved earlier.
genQr(text) function returns a QR of the text passed earlier as an argument(same like my girlfriend).
context.res is the response body(json) for azure function of a successful request.
Save and run the code either in test section or postman adding the text as mentioned below:
https://< yourFunctionApp >.azurewebsites.net/api/< yourFunctionName >? text =thanku4ReadingMyBlogLolplsclap
and it will respond with a HTML website with a QRcode generator.

There we go, we have king of seven kingdoms, protector of the WiFi password, QRfn.
Learn more about :
https://imaginecup.microsoft.com/en-us/Events?id=0
this is the code to QRfn, May the 4th be with you.